
connecTECH
The Problem
Reaching out to industry professionals on LinkedIn or via cold email is a common way for STEM discipline students to network. They hope to gain more understanding of the tech industry as part of their career planning. However, while they spend significant amount of time reaching out, they still cannot make good connection with the industry, as they receive little to no reponses from the effort of reaching out.
The Solution
ConnecTECH is a mobile platform that allows STEM students to meet industry mentors. Students can identify industry professionals who are willing to mentor with a glance at their profiles. After receiving mentoring, students can give “kudos” as a token of gratitude to mentors who helped them before. It allows students to feel supported and belonged to the broader professional community, and enlightened with first-hand industry information. Professionals can also build up their industry reputation with their mentoring efforts, incentivizing them to help students in need.
↓ Take a look at the solution below ↓
Onboarding & Education
The onboarding screen provides education to students to let them know the importance of giving “kudos” as a token of gratitude to mentors and as an review to help their fellow schoolmates in finding a mentor. Adding onboarding education was informed by our two usability testings.
↓ ↓

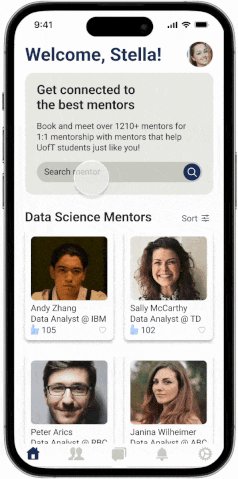
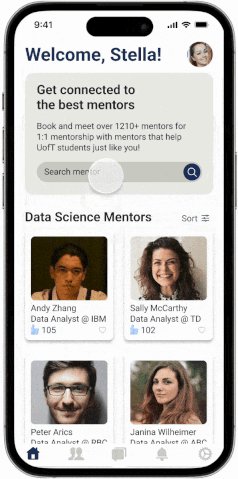
Looking for a mentor
The homepage allows students to explore mentors, search for a mentor and sort the mentors’ list according to students’ own aspiration.
Most importantly, students can see how many students a particular mentor has helped and the reviews given to a mentor.
↓ ↓

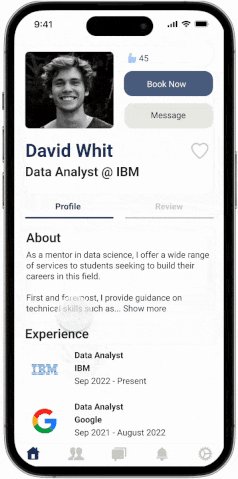
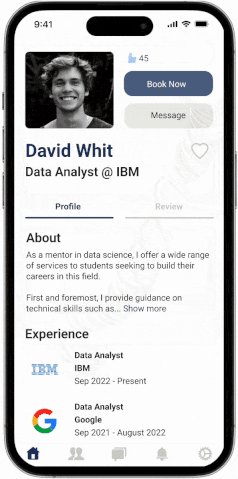
Be inspired and reach out
When students find a mentor with background and experience that align with their ambition and career goals, they can know more about the mentor by browsing their profile and reach out in one click. Mentor can pre-set prompts to facilitate meaningful connections.
↓ ↓

Give and take: mentoring is about the community, not only the student
Lastly, after students receive mentoring service from a mentor, they are encouraged to give “kudos” to the mentors that helped them before. This shows gratitude to the mentors and help mentors build up reputation within the industry by their mentoring efforts.
Also, this helps fellow students out, as “kudos” can be an indicator of the mentor’s activity, and the review gives students a chance to publicly appreciate the mentor’s efforts.
↓ ↓

Approach and process
We followed the IBM Activation Journey, which looks roughly like the below. Please note that our process was highly iterative as we often encountered problems and issues after testing with a lot of going back to our design and iteratively making improvements. We believe that good designs are made of iterations.

Primary User Research
From background research, we learned that UofT students, particularly those who want to join tech, is always eager to know more about the industry prior to job hunting. To better understand the problem space, in our primary research, we interviewed and surveyed UofT STEM students who are looking to enter tech industry. Our primary research consisted of 4 interviews and an online survey distributed to 19 participants.
We used affinity mapping to group qualitative data from interview and survey insights into themes.

Qualitative Data
Survey qualitative analysis shows that even though most participants would like to attend more networking events, only 53% indicated that they actually went last year.
So, the data sparked the below questions:
→ What are STEM students' networking needs?
→ What is their current approach in networking?
→ What problems do they face with this current approach?

Insights from Research
Among 9 themes from interviews and the quantitative results from surveys, we gathered 4 key insights:
- Information barrier ⛔️ : There exists barriers that discouraged or prevented students from attending networking events.
- Genuine needs to network 🤝 : STEM students believe that networking early would indeed benefit their career planning.
- Current approach 💬 : They use LinkedIn cold messages and cold email approaches to reach out to industry.
- Problems in reaching out 😥 : They received little to no response from cold emailing industry professionals when looking for mentorship or networking opportunities in the past. This is especially a problem when a huge amount of time and effort was put into networking but has gone in vain.
User Persona
To allow us to empathize with the research participants’ experience, we created Stella the STEM Students based on our quantitative and qualitative research key insights. She provided us with insights to our users' pain points and needs.

User Journey (as-is)
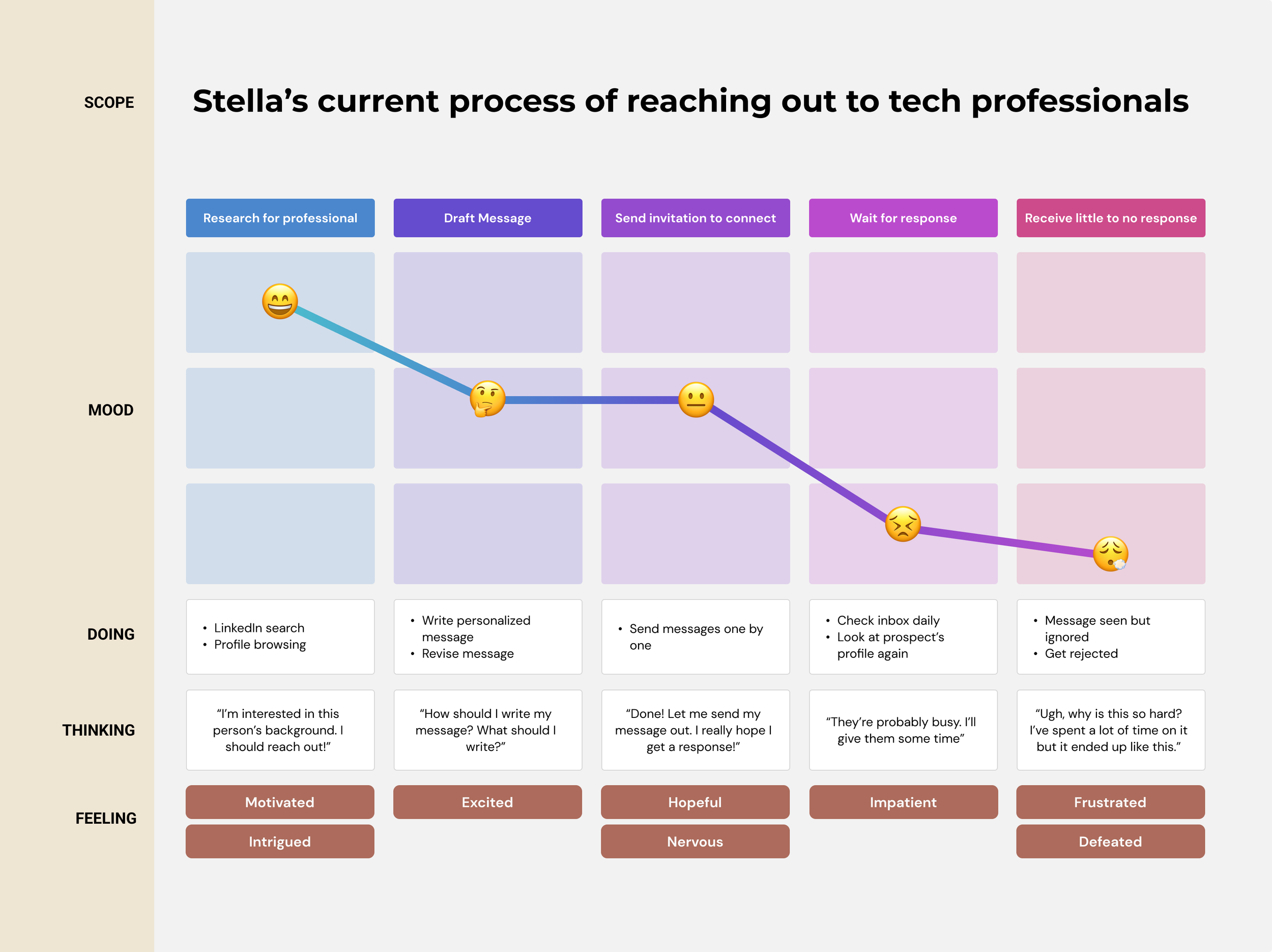
To help us further understand Stella’s pain points and needs, we explored her as-is journey when she reaches out to an industry professional on LinkedIn, so that we can empathize more deeply with the setbacks she met with and her frustrations during the process.
By team voting, we found that pain points lie in the below areas:
- Time-consuming message drafting
- Long response wait-time without guarantee of a response
- Getting little to no response after waiting for sometime
💡 These pain points also represent where opportunities lie.
They will help us define Stella’s needs and our user outcomes.

Needs Statement
With our above persona and user journey, we identified that Stella the STEM Student needs a way to:
1. find an efficient method to reach out to industry professionals so that she can identify professionals who are willing to help
2. find tech professionals who are willing to mentor so that she feels supported by someone with industry experience
3. quickly draft introductory messages so that she can move on from the initial contacting stage
User Outcomes
These user outcomes are statements of intent that align and empower our team to explore ideas without losing sight of the goal. They are informed by our research, and our persona & user journey, and consideration of other user groups.
1. UofT STEM students can identify industry professionals who are willing to mentor with a simple glance at their profiles
2. UofT STEM students can establish meaningful connections with industry professionals efficiently without back-and-forth messaging
3. Tech professionals can mentor future tech industry newbies while building their own professional reputation within the industry
Big Ideas
We ideated big ideas that addressed Stella the STEM Student’s needs and aligned to the design goals.
We used crazy 8’s to come up with ideas, and utilized an affinity diagram to group these ideas by themes.
With our ideas at this stage, we have learned that:
- Many ideas focus on match-making, reflecting the need for networking to be reciprocating
- Many ideas focus on free flow of information, reflecting that the solution may focus on free sharing of information.
We then made use of our learnings from the first round of ideation to conduct crazy 8’s again.

Prioritization Grid
Based on our ideas, our team cast votes based on the feasibility and impact of each individual idea.
We then mapped the results on a prioritization grid to explore our best ideas.
There was one idea that touches the “Home Run” area, which signifies that it is highly feasible and highly impactful.
ConnecTECH is an idea that allows students to give "digital kudos” to mentors who helped them before as a token of gratitude. The “digital kudos” also serve as an indicator of the mentor’s activity and willingness to help on the platform, which will be easier for the students to identify industry mentors who are willing to help to reach out to, hoping to increase connectedness between industry professionals and students.

User Journey (to-be)
Our team created a new journey map for Stella the STEM student to signify the same scenario but with a digital solution that tackles her pain points. With the digital solution, Stella feels more confident when reaching out to industry professionals that she will get a response because there is somewhat an indicator, and eventually got a response from a professional who is willing to mentor.

Low Fidelity Sketches
Our prototyping process was iterative, i.e. we conducted rounds of evaluation to inform our improvement and changes in the next iteration of the prototype.
During the low fidelity storyboard stage, we focused on three user tasks.
Sign up & Create Account
When users sign up on the platform, they will be asked to type a short intro of themselves so that the mentors can know them better, and that they will have a more tailored experience.
↓ ↓

Select mentors from the list
Student users can select mentors by filtering their industry and refine search by typing names. They can also compare “kudos” count of mentors.
↓ ↓

Message a mentor
Student users can initiate conversations with mentors. There will be pre-set messaging prompts by each mentor, so that students can tailor their messages to specific mentors more easily.
↓ ↓

Usability Testing #1
With our lo-fi storyboards, we conducted lean usability testing with 3 UofT STEM students who are interested in new ways of interacting with tech industry professionals. These tests are conducted over Zoom. They are quick naturalistic and unscripted think-aloud, followed by an informal 3-minute post-test interview.
We gathered 4 key insights from our usability testing #1:
1. Inconsistencies ❌ : There exists inconsistencies across different storyboards.
2. Failure to show system status 🤨 : Users were confused where they are and the status of their tasks.
3. Unclear meaning of icons and wordings ❓ : Users were confused by ambiguous labelling and the use of them
4. More options for users 👥 : In general, users would like to see more functions presented to them
Iterative Improvements
From our lean evluation insights, we made iterative improvements and incorporated them into a mid-fi storyboard.
Improved Consistency
Added back arrows consistently in pages that progress from the tab's home to provide the option of going back, making that an option to every page

Clearer indication and labelling
Added description next to icons to show what icons mean. Also ensured uniform use of medal icon to represent "kudos".

Giving Kudos
In general, our participants in lean evaluation mentioned that they want to see how to give kudos to mentors, since it is one of the key features of this mobile platform. Therefore, we have added this task into our medium fidelity storyboards.

More options & functions for users
In the previous iteration, we failed to consider two user groups. There is no identity selection of "student" or "mentor" when sign up. We have now added identity or role selection to consider mentor's sign up journey as well.

Usability Testing #2
With our mid-fi prototype, we conducted another usability testing (this time more comprehensive and longer) with 4 UofT STEM students who are interested in new ways of interacting with tech industry professionals. This procedure will be a 15-minute think-aloud usability test, followed by a 5-minute post-testing semi-structured interview. The think-aloud test is naturalistic and unscripted, and will be timed to track users’ performance.
We gathered 3 key insights from our usability testing #2:
1. Not enough education 👩🏫 : Almost all users didn’t understand the meaning of “kudos”. We should provide onboarding upon sign-up to users to educate them on the meaning and the use of the function.
2. Failure to consider mentors’ point-of-view 👥 : Participants agree that this design could be beneficial to students, but lack concrete motivations for mentors to use it.
3. More functionalities suited to tech ✅ : Participants expressed the need to connect GitHub for tech job hunting purposes. Also, they would like to see the mobile platform having more functionalities suited for networking.
More Iterations
As the sole UI designer and prototyper taking this step as a solo project, I have further corporated the insights from usability testing #2 to develop a High-fidelity design for connecTECH. It was a learning since it was my first high-fidelity design project on Figma, and I had to also consider the limitation of our previous designs as reflected in usability testings to further iterate.
Since this is a design project for University of Toronto Innovation Hub, the rationale behind picking a blue brand colour for the app is to match the University brand identity.
Below is a showcase of the latest iteration.


Acknowledge limitations
Technology can amplify our experiences and improve them, but there are limitations too. Mentorship is a kind of natural human bonding that sometimes cannot be forced. Just like many other mentoring platforms and services on campus, designing for mentoring and relationship building can be challenging when we may not be able to ensure the quality of mentorship facilitated. It is not our vision for “kudos” count to be quantifying mentoring efforts. Thus, our possible next step is to look into how to create a more curated list of matches between students and mentors for a more tailored and pleasant networking experience.
Consider multiple user journeys
During the design and research process, we mainly focused on the objective to enhance student experiences. Most of the research and analysis had an emphasis on UofT STEM students. However, since the app involves multiple parties of users (i.e. mentors), our next step is to conduct research and analysis on the needs of the mentors. In future design projects, I will bear in mind to keep an eye on the possible stakeholders of the projects and the different types of users involved and balance their needs in the process.
